White Paper
The current occupant of the White House lies nearly every time he communicates with the American people. We need to document his lies so that it never becomes ‘normal’ for our politicians to speak with us this way. I create data visualizations in textile. This is my piece called “Liar Liar”.

I chose to use the Washington Post Fact Checker data that tracked Trump’s false claims since his inauguration in January 2017 through September 2019. https://www.washingtonpost.com/graphics/politics/trump-claims-database/
On their site, the data is displayed in 3 ways: as an aggregate number, daily or by month. The user can also see the total or data for one of 15 or so categories. Although I requested access to a file I could download, I never heard back from the various people I wrote to at the Washington Post, so I manually recorded the monthly data by category

Then this was entered into an excel sheet and I had to decide how to combine categories for best effect. I learned in our first blog post that less is more in terms of telling story, so I wanted to limit this to 4 categories, and ultimately combined them into Domestic Issues, Foreign Issues, Money-related issues and Other Issues.
I opened this into Tableau to play with color placement for best ‘flame like’ effect. It was a good thing I did because my first inclination was to place the red on the bottom of the stacked bar chart. Since it didn’t look right, I found this piece of clip art to inform proper flame color placement. The Red-Gold color palette in Tableau provided the colors to match the clip art.

A Salvation Army store in Astoria provided just the right pants for this project. I knew I wanted a very large sized men’s pants because I looked up Trump’s clothing size and found estimates that he is a 46 – 50 pant size based on height and observed weight as reported by police officers who do this for a living. https://www.quora.com/What-size-suit-does-Donald-Trump-wear I also wanted to use a pinstripe suit fabric for the reference to ‘big business’ and because I thought it would work well in a graph representation, and help me keep those flames lined up. I also liked the cuffed pants, because it gave a natural difference between the data and the X-axis.
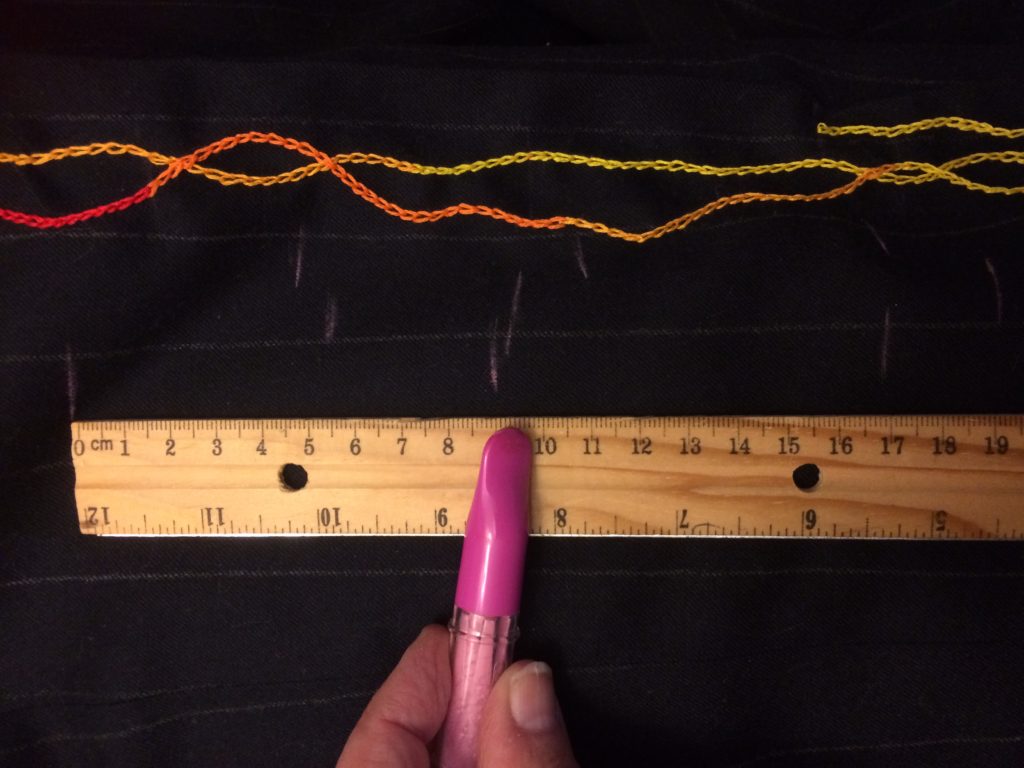
Next I had to create a scale to translate the tableau stacked bar chart into embroidered lines. I decided that the tallest line would set the scale, and selected a point on the pants to which that line should reach. I measured from just over the cuff to that point and found it was about 80 cm – using cm because it would be easier to do math in base 10, than in inches which are divided into 4ths or 8ths. I divided 1189 (the highest number of lies) by each number from 75 to 80:
| 1189 / 75 = | 15.853 |
| 1189 / 76 = | 15.645 |
| 1189 / 77 = | 15.442 |
| 1189 / 78 = | 15.244 |
| 1189 / 79 = | 15.051 |
| 1189 / 80 = | 14.863 |
I found that if I use 15 lies per centimeter the tallest line will be 79cm tall.
Then I applied the same scale to the shortest line to make sure it wasn’t too short, to find that 114 / 15 lies = rounded to 8 cm. That was a reasonable height.
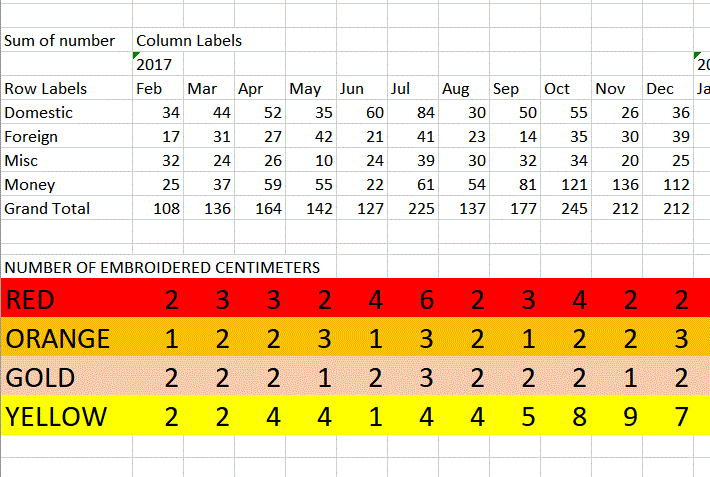
Once I had the scale, I had to create an embroidery pattern that translated each category into number of centimeters of embroidery in that color. I used pivot table in Excel to aggregate my data by month and highest level category. Then I copied the data out of the pivot so I could write formulas with it, and finally divided each number by 15 to get cm. I color coded the rows of data to keep my embroidery pattern clear.

In deciding how to transfer the pattern to the pants I tested various marking tools and selected my pink tailors chalk, as it left a line but easily wiped off. I worked on the data from a few month-lines at a time, marking the 4 color sections using cm markings on a ruler. The lines start and end lined up against the right or left side of the pinstripe, but meander to create flame movement.

I decided to embroider the month names in gray because we had discussed some color choices in class and Professor Michelle Sweeney said that Gray is the color of choice now for labels, that it presents as professional. I selected a gray that is a neutral tone against the navy blue.
The legend on the pant leg shows the grouping of Washington Post categories into the 4 categories I created for this project, which are not available on the Tableau version. Although there is plenty of fabric space above the knee, I chose to place it there so the tallest line would be taller even than the legend.

The name of the project, “Liar Liar” is embroidered on the waistband, representing the ‘header’ area on a traditional tableau chart. I chose yellow to tie the color at the bottom of the bar chart with this high point on the pants.
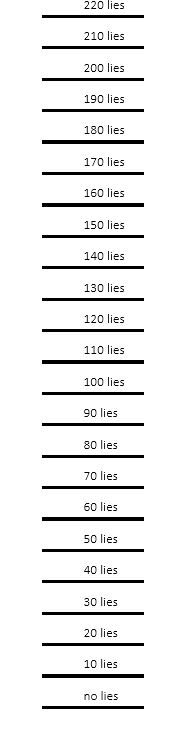
Because this visualization did not include tick marks on the Y-axis, I needed to include some way to read the chart. Of course one option was to simply leave it without actual values, because the point can be made that Trump is lying at an increasing volume, even without knowing the scale. But because I had done all the work to accurately represent real numbers, I wanted the audience to be able to discover those numbers. At first I thought to include a cm tape measure with the pants on display and include a scale mark (1 cm = 15 lies), but ‘15’ is a tricky number to expect audience to calculate in their heads. To change this to a 10x measure, I had to create my own custom tape measure. Using simple formatting in excel, created the following data:

I prepared a full page of these columns such that they could be combined into one long tape, and also included project data such my name, date and data source.
I printed this a number of times, adjusting the pixel row height, until the 30 lies tick mark was equal to 2 cm on a ruler.
Next I printed the page on fabric using two methods to see which worked better. In one, I prepared a piece of fabric for printing on a laser printer by cutting it to printer paper size and ironing to the waxy side of freezer paper (that is the stuff butchers use to wrap meat). This stiffens the fabric just slightly and allows it to be fed into a standard desktop laser printer. This worked well, but the printing was a bit blurry. This can be improved by using a higher thread count fabric in the future.
The second method uses a specialized product that is fabric with an iron-on glue on the back. This sheet of fabric-paper can only be used in an inkjet printer because the glue will melt in a laser printer. Finding an inkjet printer was a challenge because it is old technology at this point, so special thanks to the Assistant Program Officer of the History program at CUNY Grad Center who offered the use of her printer for this project.
Once the measuring tape was printed in the two methods I constructed the tape measures and ironed on, then sewed on the marking lines. If this were to be on display in some place where many people would be touching this part of the project, I would completely reconstruct this by having the tape measure printed whole at a fabric printing house such as Spoonflower.
During the class presentation, I received feedback on these items which I addressed as described below.
- 1) Its not obvious who the ‘Liar’ is. Indicate ‘Trump’ in another way
- 2) Annotate the outlier since everyone asks what political event occurred at that time.
- 3) Stiffen the front cuffs so the graph lies flat
To address the issue of Trump not being identified, I created a very long red tie. I’m referencing the long red tie often seen in editorial cartoons such as these. Where even without words, we know they are invoking Trump:


I found a tie pattern here: https://sewguide.com/tie-pattern/ and watched this youtube video from MadeEveryday to learn tie construction techniques: https://youtu.be/DOKiRQDH3Sc Still some observers thought it was a normal sized tie, so if this were to be on display again, I would make the tie even longer so it drags on the floor.
To annotate the outlier – tallest data line in October 2018 – I created a fabric tag in the shape of an item price tag, embroidered the words “Midterm Elections 1189 lies” and attached it via a string, like one might find on a piece of clothing, but attached to the top of the line, like one might find an annotation in tableau. The string is long enough to allow the tag to be stored in the pocket, thus activating another element of the pants.

Stiffening the front cuff was accomplished with a bit of Timtex ™ – a very stiff interfacing, usually found in construction of handbags, zippered pouches or other stiff sided fabric items. I tucked a hem sized piece into the cuff and applied it with the iron-on coating. I also ironed out the front crease to give a flatter look to the entire pant leg.
Finally, the piece is hung using two gray hangers, again the color gray selected to match the axis text color. I am using two hangers both for stabilitiy, but also to emphasize the width of the pants. I use command-strip ™ hooks affixed 4.5 inches apart as high up on the wall as I can reach.
I Made It!
Weekday observations of tourists taking photographs of the Empire State Building offer evidence that I am not a tourist; I work here.
Audience: I am the primary audience for this data set and visualization as I’m charmed by the way tourists interact with ‘my’ city. I’m a relatively recent transplant to NYC, and feel so lucky to have landed a job in midtown Manhattan. I walk past the Empire State Building twice a day and often see people taking photos of the landmark. My first few months at the Grad Center I found myself humming the theme from “The Mary Tyler Moore Show” …. ‘you’re gonna make it after all” <hat toss>.
Description: During my morning and evening commutes along 34th Street between 5th and 6th Avenues, I coded my observations of people taking photos of the Empire State Building. This was the obvious subject of the photos because the camera lenses were pointing up at a steep angle. I developed a coding system that tracked the following variables: 1) Cell phone vs. SLR Camera, 2) Male vs. Female, 3) number of people in the group, 4) selfie-style, 5) crouching. I wasn’t exactly sure which elements I would be able to visualize, so I coded all just in case. I collected data for 2 weeks from October 7 to October 18, 2019. Ultimately, I visualized three dimensions: Day of the week, Male/Female and type of camera used. Two other details are included in the tool tips (Selfie-style and Crouching).
Because the whole point was to illustrate that I work in midtown at a regular job, I added rows of data for a Saturday and Sunday to force those column.
I found cell phone and SLR camera .png icons and learned how to create a new ‘shapes’ folder to use in Tableau.
Cell phone icon: ![]()
SLR Camera icon: ![]()
By hovering over each camera icon in the visualization, the tooltip displays a statement about how to read that particular data point.
There are two tabs in the Tableau visualization, an intro and the data
URL for Visualization (incase Embed doesn’t work): https://public.tableau.com/views/ESB_15715057872290/Story1?:embed=y&:display_count=yes&:origin=viz_share_link
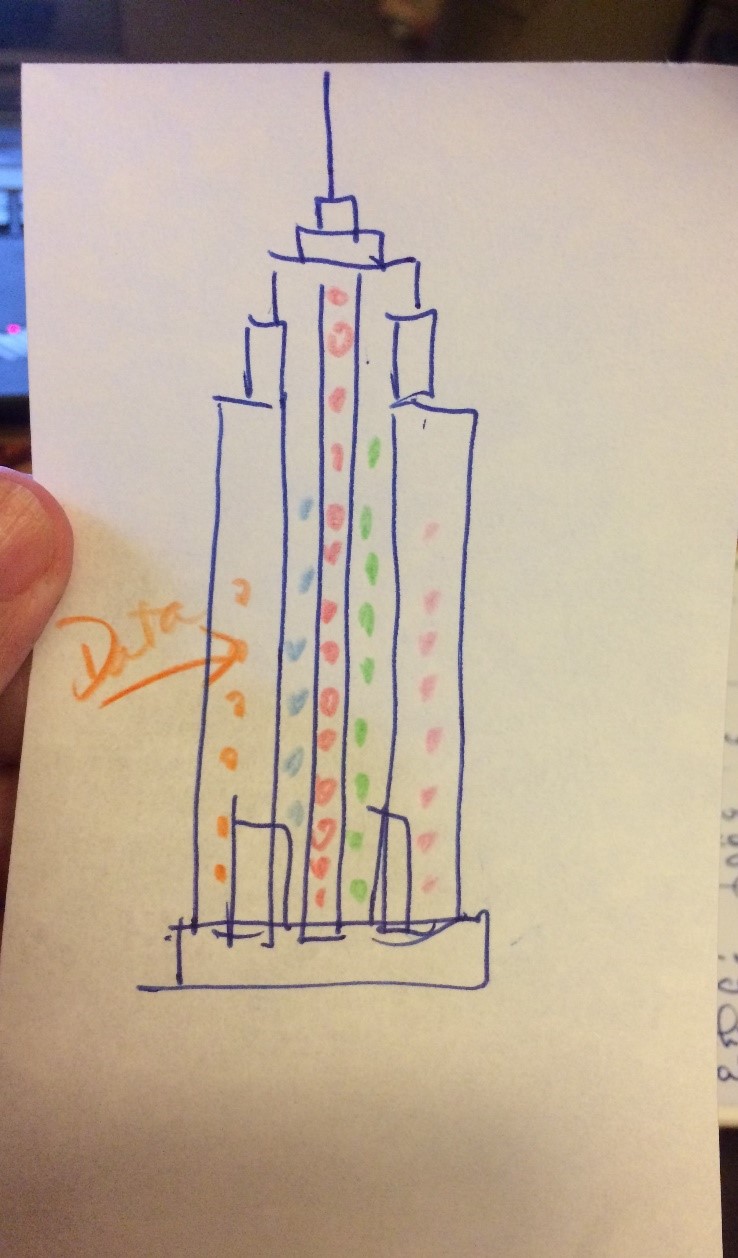
 Original visualization sketch
Original visualization sketch
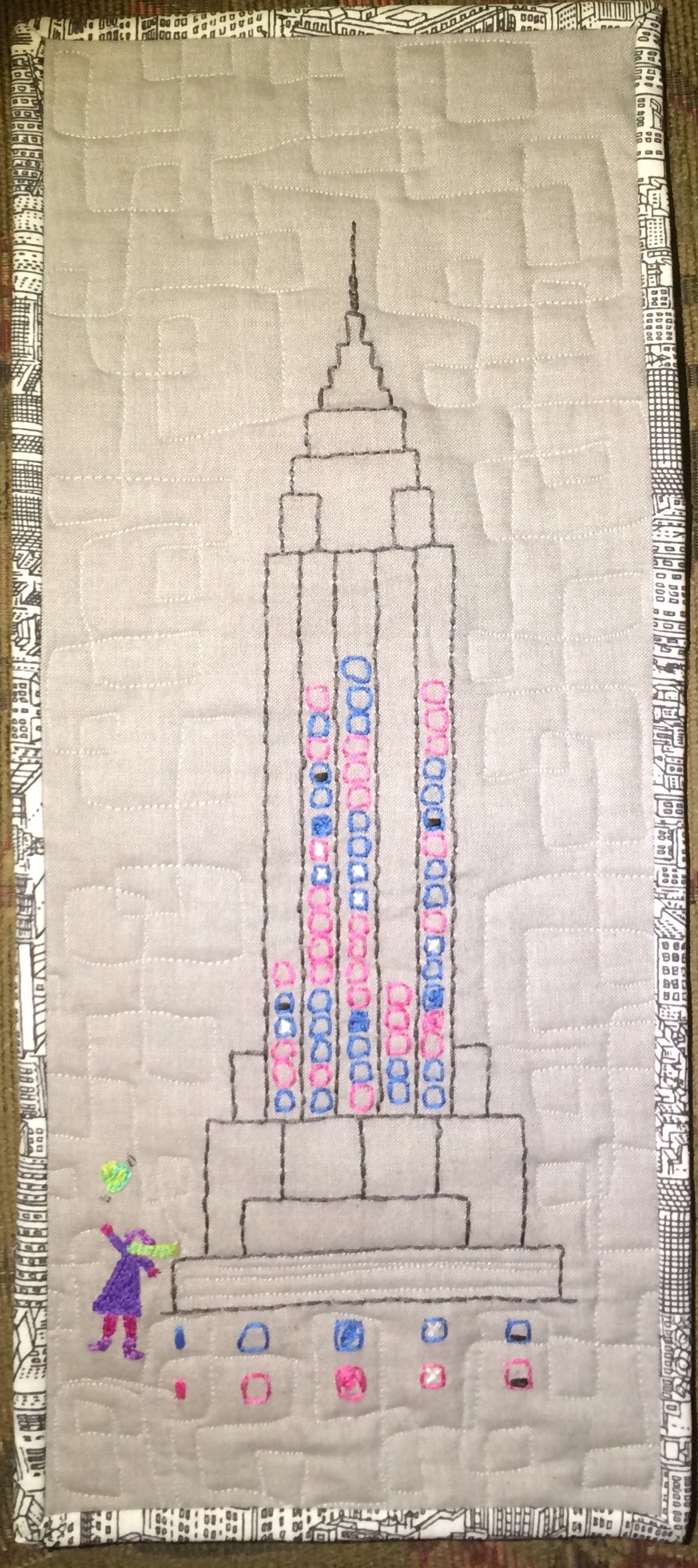
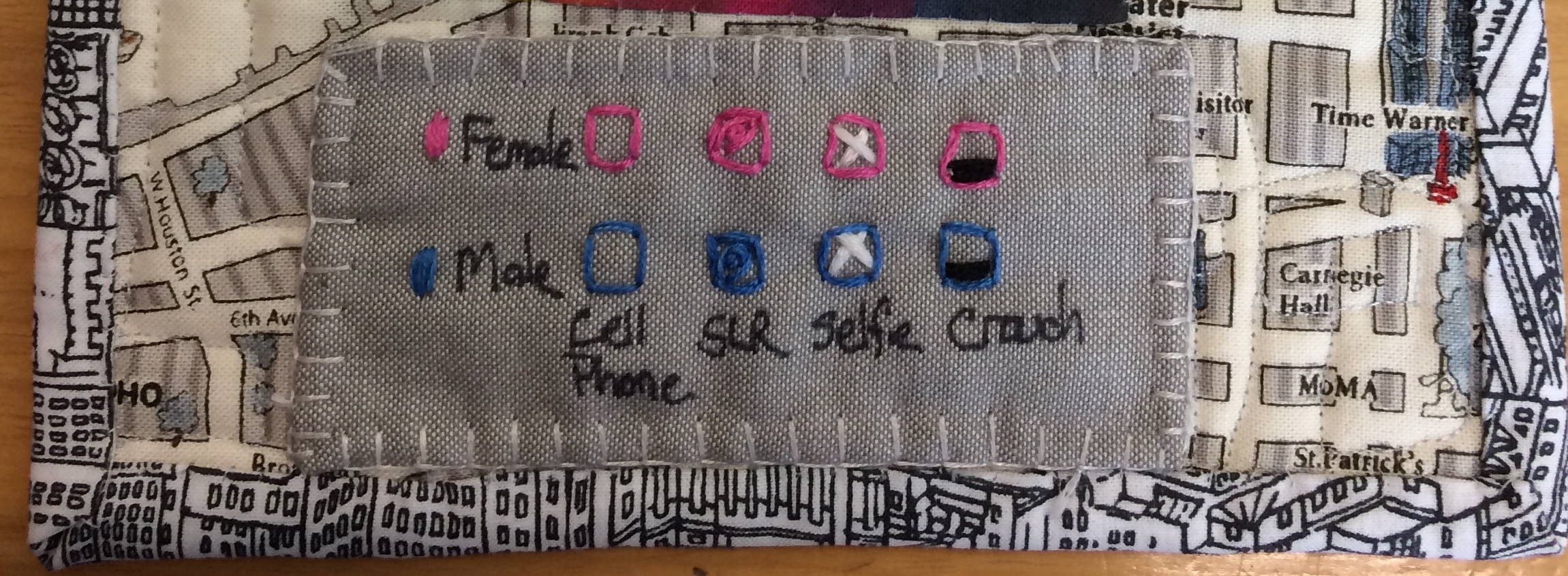
My plan all along was to watermark the Empire State Building behind the data, however I wasn’t able to get that to work in Tableau (this has something to do with the way my date column is calculating, and I haven’t figured out a way around it yet). Of course, in an embroidered textile, I have free reign to create this any way I wanted. The title “I made it!” is a play on words about making the textile as well as ‘making it’ in the city. In the art quilt, the Empire State Building representation was modified to allow for 5 columns of data. The small icons could be further modified to represent 2 additional dimensions: ‘Selfie-style’ photo and ‘Crouching posture’ photo. Because this is an art piece, I took the liberty of placing the legend on the back rather than the front. Referencing the “Dear Data” postcards, that inspired this project.

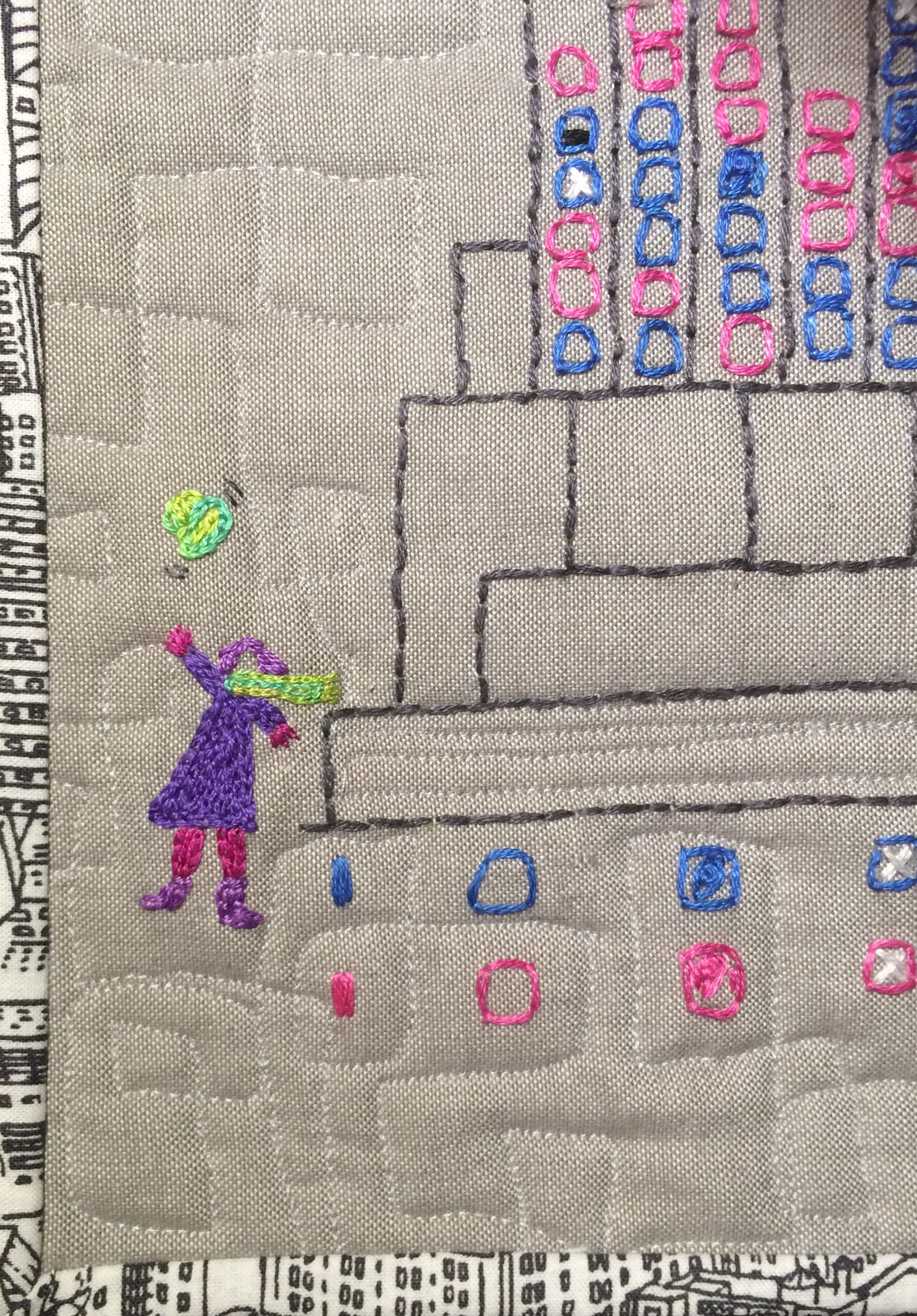
 Front detail showing quilting
Front detail showing quilting
 front detail showing my ‘hat toss’
front detail showing my ‘hat toss’
 back detail showing legend
back detail showing legend
Data Life Cycle Notes: I learned that even though my coding was pretty simple (M/F, Cell/SLR, Y/N for crouching and selfie) I originally entered my data in mixed case (sometimes capital, sometimes lower case letter) which created a different ‘value’ in Tableau. Also there were times when I added a space after the code in Excel. I repaired and reconnected to the source data multiple times. All of this points to the need for using Excel Data Validation in future projects. I also made extensive use of Aliases to get the tool tip to display in a friendly format.
Also, I discovered uneven results due to a work holiday that affected a collection day, and rain, which affected the number of tourists taking photos (although there were still a few brave folks out there). The observations were substantially affected, so I explained that on the dashboard.
Next Steps: I do want to learn how to insert a photo in the background of a graph. I tested this before suggesting it, and it worked, but there is a hang up with the type of data elements that float above it. I will have to learn more about Tableau to make it work. I also want to explore illustrating additional dimensions as I did in the embroidery project. Again, not sure if Tableau can do it. It may require recoding, and making come combined values – for example, make Cell phone, Cell phone Selfie Style, and Cell phone Crouching 3 different codes in the same dimension.
I know I will continue to visualize data in textile art, so there will be more of that in the future. I hope to grow as an artist so the data doesn’t really look like a chart.
New Super at 60 Turner Place – UPDATE
After Pin-up feedback, I’ve updated the visualization to incorporate the following items:
1) Lead with the main point about the hiring of Felix.
2) Consolidate complaint types into fewer categories.
3) Use few colors to eliminate visual clutter.
4) Combine the Maintenance and Total Annual Area Graphs into one to allow for better comparison.
5) Use larger font sizes (although not feedback to my project, this was gleaned from positive reaction to another project).
Data editing work was required to consolidate complaint types. First I sorted by 311 Complaint Type and Descriptor. Then I added a new column and typed a single word to describe the complaint. Some liberties were taken in this coding, for example when I decided that “elevators” were “appliances”, which may or may not be correct, but I can justify it and creating additional complaint categories would not have benefited the visualization.
Complete description of the project is contained in the original Blog Post below.
A new super at 60 Turner place
DHUM 73000 – Fall 2019 – Blog Post 1
Research Question: Did the number of tenant complaints regarding building maintenance issues change after our new super was hired?
Audience: Tenants in our building may be interested to see these results also building management may want to see this. There was a lot of controversy in the building in late 2016 and a neighborhood council was involved as well. They may also want to see this data.
Description: Using 311 Service Requests available through NYC Open Data for complaints made by residents at 60 Turner Place, the dashboard below shows the volume of building maintenance related complaints generated by the tenants at 60 Turner Place, in Brooklyn, NY. Overall numbers show a swell of complaints from 2013 through 2017, then a decrease starting in Summer 2017 that is maintained through the current year, 2019. The detail bar chart shows quarterly complaints by type, to show the wide range of complaints. The heating issues of 2010 through 2014 appear to be corrected, while plumbing issues continue to be a problem in the building.
After downloading the 311 data for my zip code, 11218, I had over 160,000 data points. I further filtered that by address to get 650 complaints. SInce I live in the building of over 100 units, I thought that I may be able to give some context to the findings. In particular, the chaotic time in 2016 when there were so many complaints about the super, resulting in a protest march in front of the building, documentation of complaints in published news articles, a CBS television news report and a neighborhood council meeting with building management to try to air out grievances. The 311 data contained complaints that were under the control of the super (appliances, heating, plumbing, hallway maintenance issues) and issues that were out of the control of the super (street lights, noise, parking). I filtered the data by the super-related issues, and visualized that as a stacked bar histogram. The pop-up boxes display the count for that issue in that quarter. Tableau functionality also allows the viewer to click on any specific complaint type in the color legend to view complaints for that specific type over all quarters. I decided to show quarterly rather than annual data because it more clearly highlights the drop in the 2017, when Felix was hired. The two area charts below the histogram were added to show total ANNUAL complaints, both for the filtered maintenance type complaints, and for the total building complaints, to see annual totals instead of quarterly numbers. I added the column labels to display the total numbers over the area charts.
A limitation of this project is that selection of the complaint TYPE is made by multiple people at the time the complaint is made. The reason one person selects “General Construction” for window issues, while another selects “Door/Window” complaint types is unknown. For this reason, its important not to make decisions based on the distinct types of complaints, but rather the overall total, and in particular, the overall change in number of complaints. I’ve displayed types only to show the varied nature of complaints included in this visualization.
Next Steps: If we had not yet hired a new super at 60 Turner, I would have shown the increase in complaints to our building management company as documentation of complaints in the building that may be the responsibility of the super. This sort of visualization can be used to review complaints at any large building, especially if the neighborhood council has received specific complaints about the super. This could be a starting point in the review process.
In terms of addressing the data accuracy limitation, this would require that all complaints are coded according to a very rigorous rubric, which may impede the user-accessible nature of the 311 online and telephone systems. Perhaps another system might ask for key words in the complaint (data found in the “descriptor” column) then automatically assign a Complaint type. This would eliminate duplication of descriptions across multiple complaint types.

